三种高效的图片压缩方法(节省空间、提升加载速度的关键技巧)
在当今互联网时代,图片在我们的生活中扮演着重要的角色。然而,随着图片的数量和质量不断增加,图片占用的存储空间和加载时间也成为了一个严重的问题。为了解决这个问题,我们需要学习一些有效的图片压缩方法。本文将分享三种高效的图片压缩方法,帮助您节省空间并提升网页加载速度。

1.无损压缩:保留原始质量的同时减少文件大小
无损压缩是一种减少图像文件大小而不丢失图像质量的方法。它通过消除图像中的冗余信息和优化图像编码来实现。无损压缩通常适用于对图像细节要求较高的领域,如摄影和图像处理。

2.有损压缩:以牺牲部分图像质量为代价减小文件大小
有损压缩是一种通过牺牲一定图像质量来减小文件大小的方法。它通过去除图像中的冗余数据和调整图像编码来实现。有损压缩通常适用于对图像质量要求较低的领域,如网页设计和社交媒体分享。
3.批量压缩:同时处理多个图片以提高效率

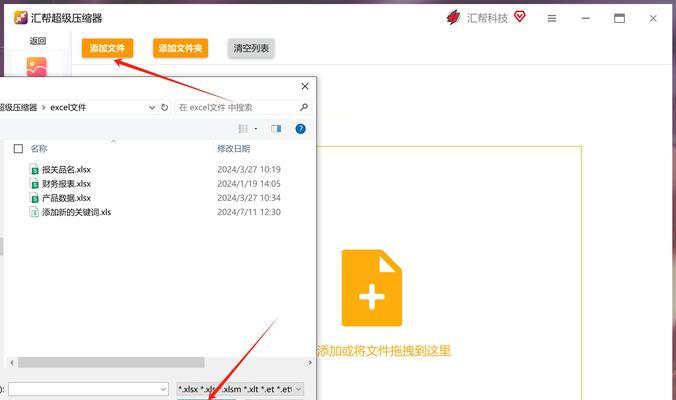
批量压缩是一种同时处理多个图片以提高压缩效率的方法。它可以通过使用专业的图片压缩软件或在线工具来实现。批量压缩不仅可以节省时间,还可以保持一致的图片质量和文件大小。
4.使用专业的图片压缩工具:最佳选择是什么?
使用专业的图片压缩工具可以帮助您更好地控制压缩质量和文件大小。有很多可供选择的工具,如AdobePhotoshop、TinyPNG和JPEGmini等。在选择工具时,您应该考虑您的需求和预算,并选择最适合您的工具。
5.调整图像分辨率:根据需求减小图像尺寸
调整图像分辨率是一种减小图像尺寸并降低文件大小的方法。通过将图像分辨率调整为与显示设备匹配,您可以在不影响用户体验的情况下减小文件大小。这对于网页设计和移动应用程序开发特别有用。
6.去除隐藏的元数据:减小文件大小同时保护个人隐私
去除隐藏的元数据是一种减小图像文件大小并保护个人隐私的方法。在拍摄照片或使用图片编辑软件时,会自动为图像添加一些元数据,如拍摄时间和地点等。然而,这些元数据会增加文件大小。通过去除这些隐藏的元数据,您可以进一步减小文件大小。
7.使用适当的图像格式:选择最适合您需求的格式
选择适当的图像格式是一个重要的决策,它将直接影响图像质量和文件大小。常见的图像格式包括JPEG、PNG和GIF等。JPEG适用于照片和复杂图像,PNG适用于透明和简单图像,GIF适用于动画图像。
8.压缩前优化图像:提前处理以达到最佳效果
在压缩之前,优化图像可以帮助您达到更好的压缩效果。优化包括去除不必要的元素、调整亮度和对比度以及修复图像中的缺陷。通过优化图像,您可以最大限度地减小文件大小而不影响图像质量。
9.网络传输前压缩:减少传输时间和带宽占用
在将图像上传到网站或发送给他人之前,压缩图像可以减少传输时间和带宽占用。通过将图像压缩为较小的文件大小,您可以更快地上传图像并节省传输成本。
10.压缩后验证图像质量:确保压缩后图像的可接受性
压缩后验证图像质量是一个重要的步骤,以确保压缩后的图像仍然具有可接受的质量。您可以比较原始图像和压缩后图像的细节、色彩和清晰度,以确保没有明显的差异。
11.预加载压缩图像:提前加载以提升用户体验
预加载压缩图像是一种提前加载图像以提升用户体验的方法。通过在页面加载时预先加载压缩后的图像,您可以加快页面加载速度,并提供更好的用户体验。
12.使用响应式图片:根据设备自动调整图像大小
使用响应式图片是一种根据设备自动调整图像大小以提供最佳显示效果的方法。通过使用响应式图片,您可以根据用户设备的屏幕分辨率和尺寸动态加载适合的图片,从而提高用户体验。
13.定期优化和更新:保持图片压缩效果持久
定期优化和更新图像是保持图片压缩效果持久的关键。随着时间的推移,图像质量和文件大小可能会发生变化。通过定期检查和更新图像,您可以确保始终保持最佳的图片压缩效果。
14.监控网站性能:检测并解决加载缓慢的问题
监控网站性能是一个重要的任务,它可以帮助您检测并解决加载缓慢的问题。通过监控网站加载时间和带宽占用,您可以及时发现并解决导致加载缓慢的图片压缩问题。
15.结合多种方法:实现最佳的图片压缩效果
结合多种图片压缩方法是实现最佳效果的关键。不同的图片可能需要不同的压缩方法。通过结合无损压缩、有损压缩、批量压缩和其他技巧,您可以获得最佳的图片压缩效果。
通过学习和应用这三种高效的图片压缩方法,我们可以节省存储空间,提升网页加载速度,并提供更好的用户体验。选择适当的压缩工具、调整图像分辨率、去除隐藏的元数据以及选择合适的图像格式都是实现高效压缩的关键步骤。同时,定期优化和更新图像以及监控网站性能也是保持压缩效果持久的重要措施。通过结合多种方法,我们可以实现最佳的图片压缩效果。